Blogs
A collection of my thoughts, tutorials, and insights on web development.

CSS Bar Charts Using Modern Functions
CSS-only bar charts are one of those things we've tackled a bunch of times in different ways. But how can modern CSS features finally make it not only trivial, but fun?
Read More
No Hassle Visual Code Theming: Publishing an Extension
You’d think that publishing a VS Code extension is an easy process, but it’s not. You have to publish your theme in at least two places.
Read More
No-Hassle Visual Studio Code Theming: Building an Extension
I've always thought that creating a VS Code theme was a lot of work. But lo and behold, it took less than six hours to get it working, then a day or two to polish up my final tweaks.
Read More
What’s !important #4: Videos & View Transitions, Named Media Queries, How Browsers Work, and More
Neither Chrome, Safari, nor Firefox have shipped new features in the last couple of weeks, but fear not because leading this issue of What’s !important is some of the web development industry’s best educators with, frankly, some killer content.
Read More
Styling ::search-text and Other Highlight-y Pseudo-Elements
The new ::search-text pseudo (Chrome 144) matches are yellow while the current target (::search-text:current) is orange, but ::search-text enables us to change that.
Read More
There is No Need to Trap Focus on a Dialog Element
Accessibility advice around modals have commonly taught us to trap focus within the modal. Upon further research, it seems like we no longer need to trap focus within the <dialog> (even in modal mode).
Read More
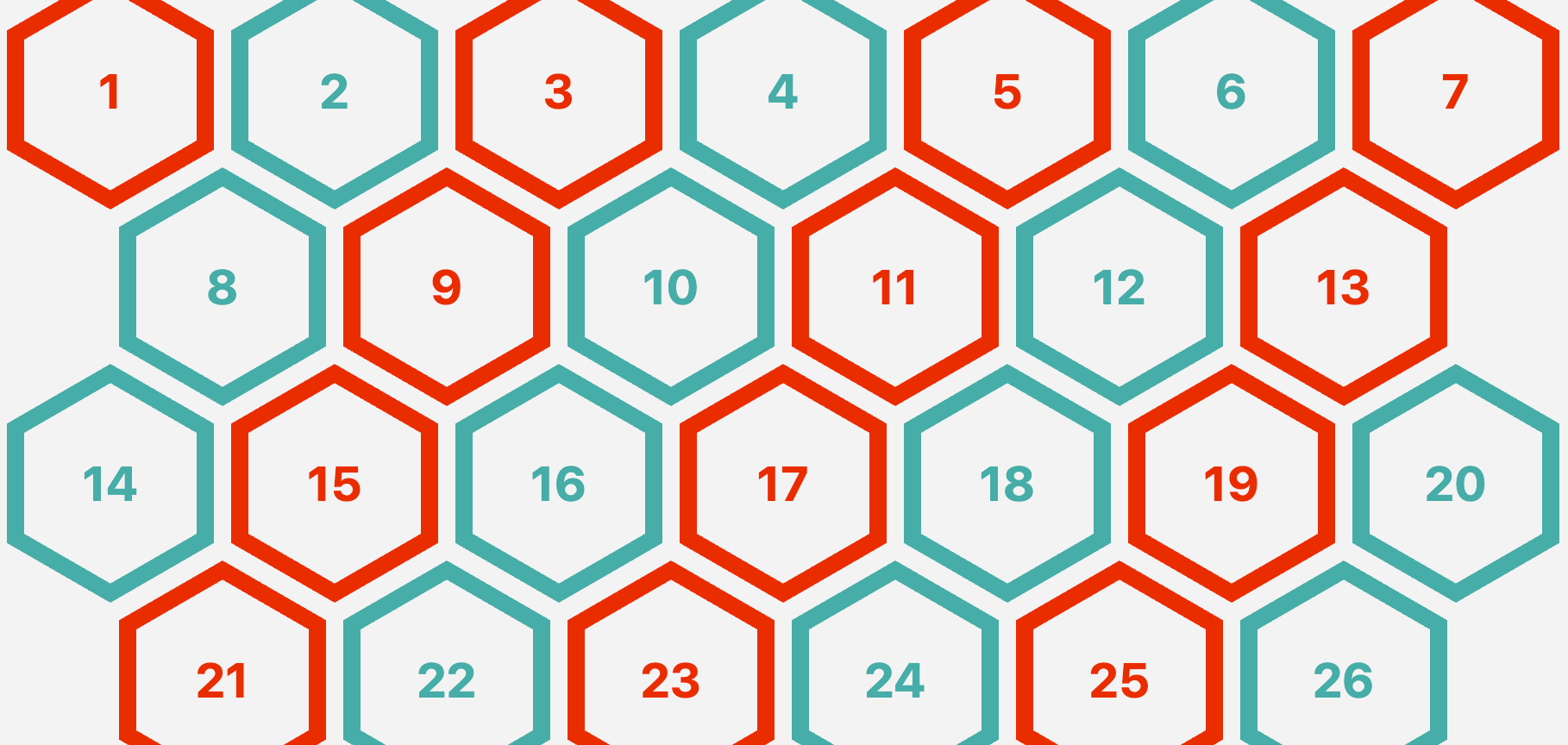
Responsive Hexagon Grid Using Modern CSS
A while back, Temani tacked a repeating grid of hexagon shapes. Well, he's updated it with modern CSS features that result in fewer magic numbers. And it's impressive!
Read More
I Learned The First Rule of ARIA the Hard Way
Semantic HTML does a lot more accessibility work than we usually give it credit for already — and ARIA is simple to abuse when we use it both as a shortcut and as a supplement.
Read More
What’s !important #3: Popover Context Menus, @scope, New Web Platform Features, and More
The developer community hasn’t wasted any time kicking off 2026 with some really great articles, demos, and insights. Firefox 147 and Chrome 144 also shipped, and while they’re not jam-packed with features, the releases are still pretty exciting for what’s normally a slow time of year, so without further ado, here’s what’s important from the last couple of weeks (or should I say the first couple of weeks, of 2026?)…
Read More